
We recently had to rapidly build and prove an idea for a niche AI chat app that included paid subscriptions from day one. We wanted to find a time efficient way to validate the product and its market fit, ideally with as little coding as possible.
We found something that worked for us. The approach and tech stack can be applied to any industry/niche, so we are sharing our tech stack including our technical choices, decisions and learnings to show how quickly an AI idea can be brought to life, even if you have a non-technical background.
First up was deciding on our MVP, we had two criteria to meet:
- People would use it
- People would pay to use it.
This first, “People would use it”, is easy. Just provide a light wrapper around an existing AI API (like Open AI or Google’s Bard) and make it public. The extra complication comes from the infrastructure involved in proving the second point, “People would pay to use it”. Remembering we are really trying to limit our time spent, something off the shelf would be ideal.
Now we could plan the minimum functionality to be able to test those two points:
- Users should be able to chat for a limited time with zero friction. So free of signing up and no charge.
- Users should be able to create an account and manage a paid subscription.
- We should allow those logged in user access to chat history.
- We require a brochure site/landing pages to help market the product.
We also have to factor in our requirements from the technology stack:
- A non-technical person should be able to modify and make changes to the copy of some pages of the website.
- It should be able to scale, or be easy to migrate if validation is successful. So not be too “locked in”
- We need to see metrics to understand if our validation points are being met.
- It needs to be fast and relatively inexpensive to build and run
Tech Stack
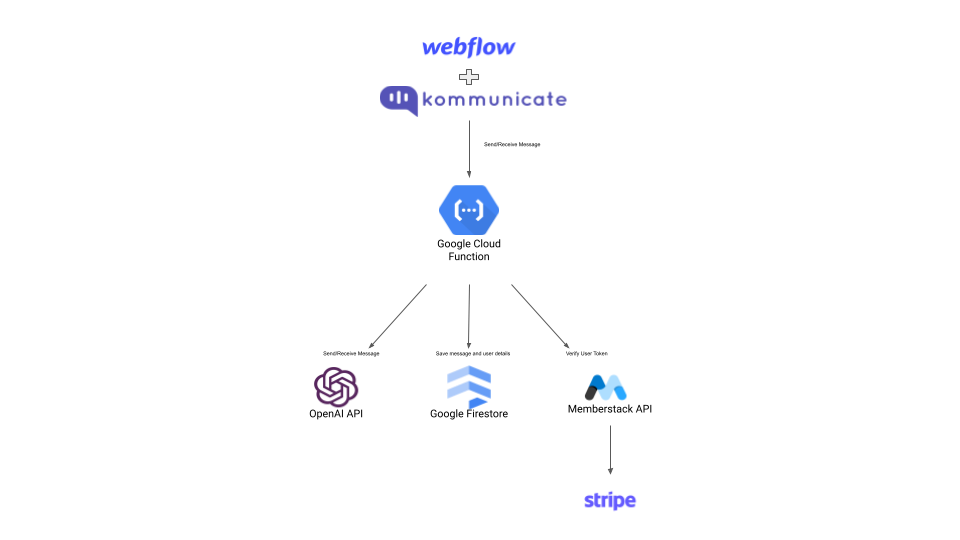
You’re probably itching to know “what did we build it in?” and “why?”. This next section we’ll dive into each of the technology choices, how we use them, why we picked them and some alternatives. At a high level, the stack consists of the following:
- Memberstack – Off the shelf authentication with built in Stripe billing.
- Webflow – A CMS for our website
- OpenAI – The API of choice for our chat responses
- Kommunicate – Chat widget
- Google Firestore – Long term storage of conversations and message context.
- Google Cloud Functions – Our “backend”

Memberstack + Webflow
This combination instantly ticks a lot of boxes, between these two platforms and no code, we can:
- Launch a hosted easy to manage site.
- User account management / Authentication
- Prebuilt subscription management + billing
- Library of prebuilt Webflow site templates that work well with Memberstack
One draw card to Memberstack, was that as well as the Webflow integration it also provided a nice React SDK. This means once the idea is proven, it is easy enough to build our own React app for a more customised experience, while keeping the same Memberstack “backend”.
For the time being, this combo provides enough flexibility to do things like easily display dynamic content on our site based on the user, and the subscription status.
Alternatives that we discussed:
- Custom frontend site – Cheaper running costs but harder for non-technical to modify simple things like page copy. Likely to migrate to this for the “App” side later on if the idea is proven.
- Okta/Auth0 + Stripe – A bit more DIY, in return for being less “locked in” to Memberstack.
OpenAI + Kommunicate
These two provide all the AI and chat “heavy lifting”. Kommunicate is designed as a customer support solution, but the functionality overlaps what we need for MVP, so it makes a good stop gap until the concept is validated and we can justify building our own interface.
With Kommunicate we get:
- A prebuilt chat widget
- Message history
- Admin insights into conversations
Kommunicate also makes it easy to add your own “custom” bot endpoint, and with a little bit of client side JS in Webflow, we were able to pass in the Memberstack user information with the message context. Critical for our Freemium model.
A caveat of this approach is Kommunicate, as mentioned, is designed to be the classic widget in the corner of the site, used for Customer Service. So to make it more of the focal point, not-so-elegant changes to the installation code were needed – but as long as it works for an MVP – that’s all we needed!
I’m sure you’ve all heard of OpenAI by now, the creators of Chat-GPT, so naturally we chose their API for the bot’s answers. When choosing the 3.5 model this becomes free, so again, it’s all we need to test our product.
Google Cloud Functions
This is our only point of actual “code”, solely because we had a technical person helping out and it was the most efficient way for them to implement the small amount of logic required. (Instead of learning a new tool for the sake of keeping “low code”).
This same logic could easily be applied in a Make, or similar, connecting platform for those who are more non-technical!
In this instance we used Google Firestore for the message storage, but again for the non-technical I have seen platforms like Zapier also provide data storage solutions now.
All we need to do here is
- Store and track the generated User Ids sent by Kommunicate, and return response once the 5 message limit is met, prompting them to sign up.
- When a Memberstack token is provided in the message context, use the Memberstack API to validate the token & check the user has an active plan.
- Act as the proxy between Kommunicate and OpenAI, setting up and pre-prompts etc as needed.
That’s it!
Well that’s essentially the entire process, we now have a public ready AI Chat application ready to test viability in a couple of days. With a stack that was quick to set up, and confident we can expand and migrate from easily if successful.
There are many ways to achieve this result with the abundance of tools out there, with more tools appearing everyday. So this is us sharing just one way you can achieve this, to show how easily it can be done yourself – even if you end up using a completely different collection of technologies.