
Mobile development isn’t too dissimilar from delivering other forms of software, but it does have some unique considerations, especially if mobile app development is new to your product or business. If you start mobile development without meeting the right prerequisites then you can end up with some critical blockers that impact delivery.
This article goes through the technical dependencies you need to sort out in order to set yourself up for a smooth process with mobile app development.
Assuming a product that targets users of both of the most popular mobile platforms (Android and iOS), here are some key activities to go through to make sure your company is ready to start work on a mobile app.
Key Activities To Get Started On Mobile Development
1. Sort out your API strategy
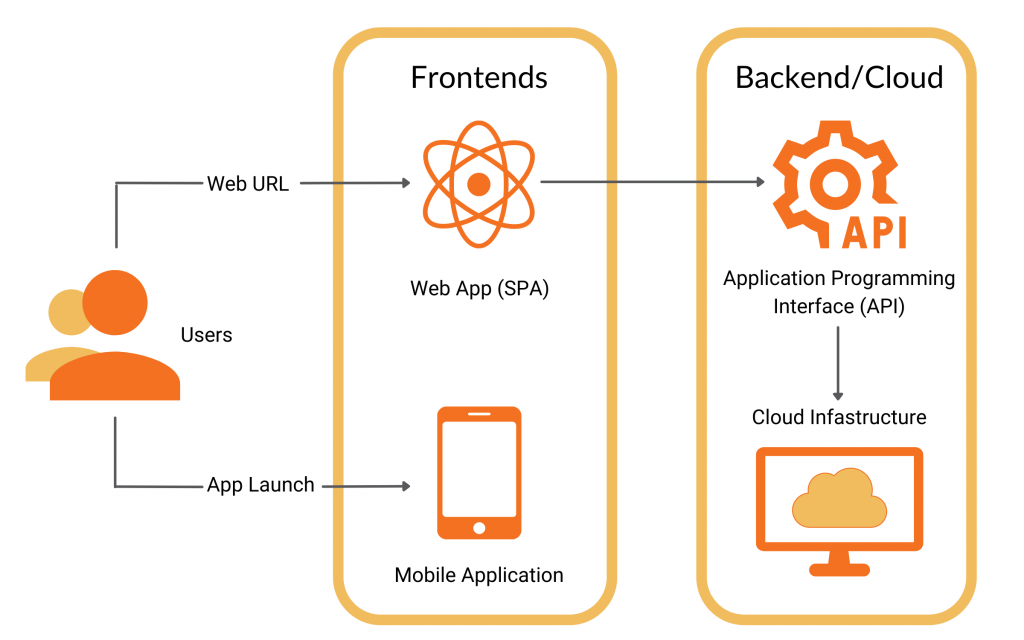
The first thing to be aware of is that an ideal scenario sees mobile as a new frontend for an existing backend infrastructure, including API and cloud-based storage. With this model development, the costs are limited to the development of your apps without requiring a big investment in supporting backend infrastructure. There are exceptions to this, but generally, an existing strong API strategy makes mobile development easier.
To ensure you’re ready to get going with mobile app development, ensure any features you wish to deliver with a mobile app are delivered via your API platform. If this is not the case, you can probably kick things off without it, but it will block your ability to go live with your app.

2. Choose a Technical Approach
Mobile development can be a complex landscape. Even a casual look at the various options available for development can be overwhelming. Broadly speaking if you’ve decided to build an app, you have the choice of building apps natively (primarily using tools provided by Android and iOS), or using a framework that largely abstracts away from platform differences. A brief comparison of various options is presented below.
There are a number of factors that weigh into what the right decision is for your app development. Broadly speaking, a pure native approach is the most expensive upfront, but the least risky and potentially least expensive long term. Given that every mobile approach ultimately relies on the same underlying tools for packaging and deploying your app, a hybrid approach is typically cheaper upfront but is higher risk because it increases your technical dependencies. It’s not one size fits all solution, so careful consideration of the options and the tradeoffs is important here.
Comparisons of Various Mobile Development Options
| Summary | Why? | Why not? | Key Technologies | Key Risks | |
Pure Native | Build an app for both (or one) platform, directly using native tools delivered by Apple/Google | Lowest long term risk, strongest tooling and direct access to full power of mobile platforms | Increased upfront investment (especially where both platforms are needed) | Swift / Kotlin, Android Studio, XCode | Hardest option to find engineers for |
Hybrid Native | Build an app for both (or one) platform, using a layer that largely abstracts away complexities of understanding mobile development | Shared codebase between mobile platforms, with strong customer experience | Shared codebase still needs to “fork” for separate mobile platforms and doing so often requires major work around building “bridges” | React Native (JS) / Flutter / Xamarin | Work around bridges and long term vendor support for their frameworks |
Hybrid Web | Build an app using primarily web based technologies, even re-using current web assets where possible | Mostly do not require strong mobile skills to put in place | Inherits most weaknesses of the web without gaining most benefits of mobile | Ionic / Capacitor / Apache Cordova / JS / HTML / CSS | Work around bridges, long term vendor support, web-based fragility results in degraded customer experience |
A common misconception here is that you can use a hybrid mobile framework that allows you to re-use many/most of your existing elements that were built for the web, but unfortunately this is not the case. Even with a hybrid mobile framework that closely resembles web frameworks, such as React and React Native. Having to target different platforms makes reuse difficult unless you’re willing to make significant compromises to the user experience.
3. Get Familiar with the Platforms
Before diving into mobile development, you need to provision developer accounts for the platforms you wish to deploy to. Assuming the mobile operating system is Android and iOS, then this means creating a Google Play Developer account and an Apple Developer account. These incur nominal costs. So regardless of your technical approach, these are hard requirements for app publishing that even includes running for beta.
The final thing to get across is the associated tooling published by Apple and Google. These are XCode (Mac only) and Android Studio (Win/Mac). Once again, regardless of your technical platform (hybrid/native), some degree of familiarity with these platforms is crucial for building, testing, and building native features.
Build It!
Once you’ve got all your dependencies in order, it’s time to dive in and get your first mobile app out! Make sure your product and engineering teams are across the dependencies we’ve gone through. If you’re having trouble navigating the addition of a new platform to your software offering, then you may need to reach out to a product company with mobile development expertise.
Going mobile. Would you like to discuss the strategy for your mobile growth? Let’s chat today.
Read more on mobile development:
- Mobile App Or Mobile Web: Key Decision Factors
- The Complete Checklist To Truly Understand Your Customer

Simon Wardan
Solution Architect
Simon Wardan is the Solution Architect at Terem. He has over 15 years of experience in leading digital development with large organisations and stretching across mobile, web, API and cloud.
LinkedIn: linkedin.com/in/simonwardan