
You’ve heard the term “Design System” before but don’t be fooled, incorrectly understanding what actually makes up a Design System will lead to failure, either through low adoption or by not fully realising the benefits of your Design System.
By the end of this guide you’ll be able to articulate to anyone what is and isn’t a design system as well as describe the benefits that an organisation can expect from implementing one successfully.
Many people in Digital Product Development tell us their Design System is nothing more than a UX/UI kit used by their Designers… OR… they tell us their Design System is nothing more than a bunch of lines of code kept hidden away in a repo somewhere that developers copy and paste into applications… and then refactor or re-write half the time anyway. But this kind of “Design System” doesn’t provide your digital teams that much benefit (if any).
Studies have shown that a Design System should give you a productivity boost of anywhere between 20% to a whopping 50%. If your Design System isn’t giving you at least the minimum 20%, then you need to be thinking about why it isn’t providing this value.
We’re going to start with the basics, and answer the question, ‘What is a Design System?’. This article is a synthesis of a series of talks Terem has given on Design Systems that spans all aspects of the wonderful world of Design Systems.
What, Actually, IS a Design System?
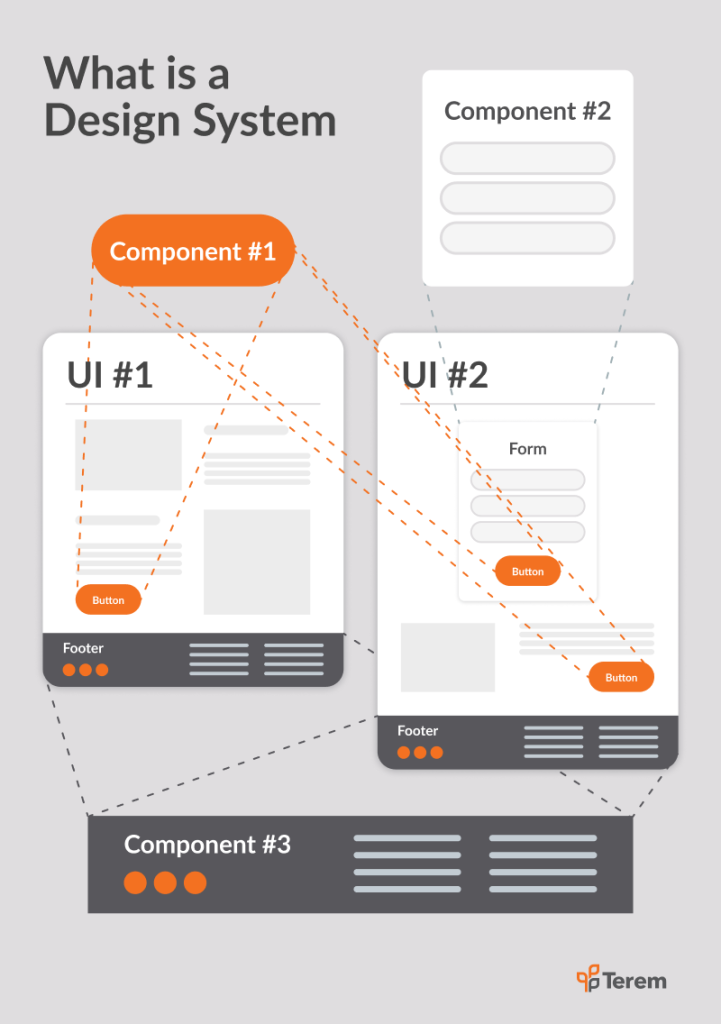
The classic definition of a Design System is a digital platform holding a series of reusable components that can be assembled together to build products and applications. This is a relatively simplistic definition – one that forgets a lot of the things which make a Design System truly productive or valuable to an organisation – but for the moment we’ll go with it. Make sure you check out the ‘What Does “Good” Look Like?’ section for more on this.

A Design System should be made up of components and patterns that your digital offerings use repeatedly. It should reflect your company and products’ personality, brand and style, and be consistent with the type of user experiences you want to bring to the people using your products and services. It should bring benefits to everyone in your digital development teams through increased productivity and ease of use.
Ideally, your Design System allows true reusability and flexibility for your digital design and development teams, with each component taking common use cases into account when they are being designed and built.
What are the Elements of a Design System?

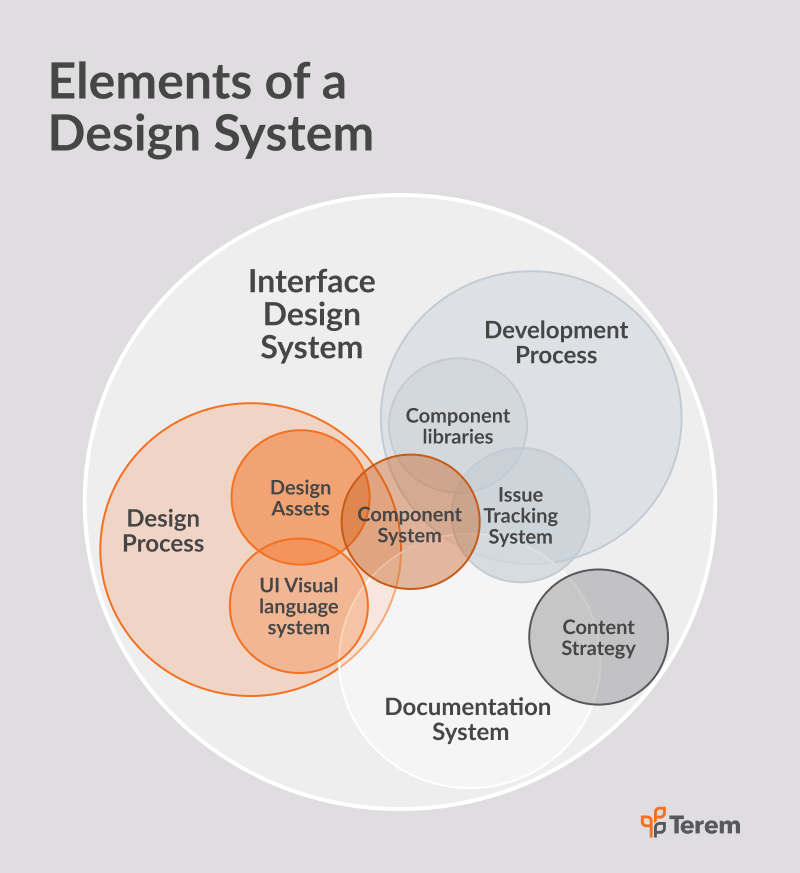
When you ask teams about the core elements of a Design System, a lot of them talk about the UX Library – a ‘Call to Action’ button, a drop-down, a header, a footer, a radio button, a banner, etc. However, you can see from the image above (from UX Collective, 2021) that the elements of a Design System extend beyond the components in the libraries.
A Design System should include all of the things you see here. Let’s explore some of these a little further:
- Design Assets and UI Visual Language System (or collectively,Your Brand): This is the essence of your brand in a digital context or the personality of your organisation. This includes your logo, typography, colours, icons, spacing and information architecture. In a Design System, this is usually represented in code by a Design Token (or multiple Design Tokens if you have multi-tenanted applications).
- Component Library: A library of reusable components that can be used by product teams to design or prototype new experiences. These components should exist in design AND development tools, and be readily available to both designers and engineers. These components are version-controlled and are used to build one or more products.
- Style Guide: This is a guide for your digital teams on how and when to use various components. If there are specific scenarios for when components, logos or styles are used (e.g. light/dark mode or mobile vs web, etc) document these rules.
- Documentation: Instructions for how your digital teams need to consume or implement the Design System, along with any design and engineering considerations and detailed documentation for each component. Ideally this documentation site also often includes a live playground where designers and engineers can also play with the components in a browser.
- Processes: This is the guidelines and governance model for how your digital teams can continue to use and evolve the Design System, along with how others can contribute to it. This should include your organisation’s engineering and design standards for the Design System.
Who are the Users of a Design System?
Sounds like a simple question… but it’s not!
The users of a Design System are not your customers or end users. Making this mistake will hurt the internal adoption of your Design System and ultimately lead to failure. There is a clear boundary between the Design System (your platform) and the components held within it. Think of them as different products.
Whilst Design System components/patterns are used by your customers (or end-users) as part of your digital products and offerings, the primary users of your Design System itself is not your end-users; it is your digital product development teams. As an organisation with a Design System, you’re not trying to bring reusability and reduced time to market to your application users, you want this for your Digital teams. It is very possible to build a Design System that prioritises your Digital teams, whilst still having the components work for your end-users.
What are the Benefits of a Design System?
There are many benefits to an organisation when it comes to Design Systems. The business case for a valuable Design System could be a whole article in itself, and there are many out there.
Various studies suggest that the overall benefit of having a Design System can be anywhere from a 20% to 50% increase in productivity for design and development teams. You can read all about these increases in productivity in the following studies: Klüver (2019), Ray (2018), and Slack (2019), Loomer (2016), and Sparkbox (n.d.).
One of my favourite articles by Speicher and Wehrmann (2022) details the ROI of a Design System.
To cover this briefly, some of the major benefits, in no particular order, are:
- Increased consistency: in user experience, in design and engineering quality and consistency at scale between teams
- Increased speed: faster to get to market, applications become quicker to test, faster knowledge sharing between teams, quicker onboarding for new team members to be contributing
- Decreased costs: costs to design and build new applications or functionality are reduced, and a reduced code footprint means decreased maintenance overheads
- Effective scalability: scale through decentralising component development and centralising governance means no decrease in quality and no sacrifice in consistency, access for all teams to a comprehensive library to cover their needs, single source of truth for product development
- Improved collaboration: unified language, library and guidelines lead to improved comms and collaboration, design and engineering are working together to create the right components that work in the right way
- Increased efficiency: reduce wasted design and engineering time, less code to maintain, increased opportunities for automation, reduce the cognitive load on your teams
- Nurtures innovation: giving digital teams more standard resources to pull from rather than starting from scratch each time leads to more time solving the “big” problems
There is so much data about the benefits of a Design System, yet there are still many organisations who recreate this research when trying to justify the decision about whether to invest in a Design System internally.
These benefits will only come if you can create a valuable platform. The following section will cover what good looks like, and how you can get the biggest yields from your Design System.
What does a “good” custom-built Design System look like?
In creating a truly valuable Design System for your organisation, consider the problem you are trying to solve and the ways in which your Design System will help you. In essence, use product-led thinking and consider it in the same way you would think about a product you’re taking to market. Ask yourselves: “How can I achieve Product/Market fit?”, “How can I build a Design System that works FOR my organisation, rather than my digital teams having to work WITH it?” and “How do I know if my Design System is working to solve the problem and get the benefits I wanted it to achieve?”
To build a custom Design System that works, one that actually gets you the 50% productivity increases you read about earlier and focuses on reusability, use these ideas to help you:
- Align on the guiding principles for your Design system: Generate the core philosophies for your Design System: these are the fundamental drivers of how your Design System will operate and what it will achieve. Use these to align and communicate within your organisation on how the Design System platform is approached, what problem it is solving, and what you want it to enable.
- Build a Design System with tools that enable: Ensure your Design System has tools that help your teams. You may need to change tooling organisation-wide to enable this, but trust me it’s worth it when you get it right! Some basics:
- Isn’t it annoying when you have to go to three different places to complete one action? Yep, your digital teams hate this too! Keep your component library and documentation in the same place and don’t make your teams go to multiple places for code, examples, reference documentation and version updates.
- Give your design and engineering teams the ability to really understand the components and see what they do. If you’re using aligned technology, Storybook is one of the best tools I’ve seen for this.
- Automate pipelines and component testing as much as you can to make things easy for your teams and speed up their time to implement. Every time a team builds using a component you see the investment return on this.
- Simplify version control across design and engineering tools and ensure they are clearly labelled to avoid confusion between design and engineering.
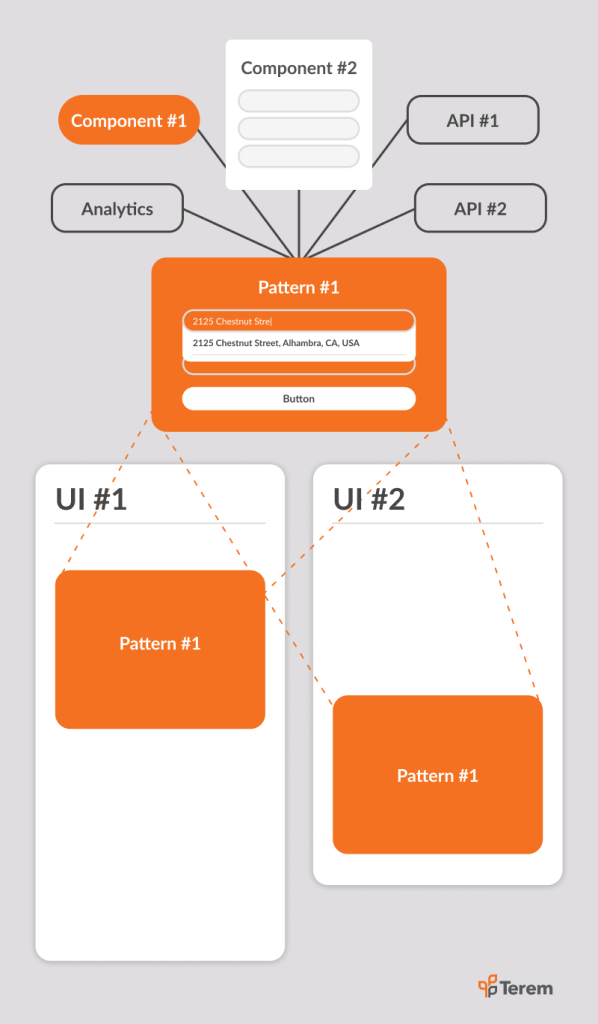
- Build Components and Patterns: Think reusability. Base components aren’t the only things your teams will reuse. A pattern (or smart component) is the combination of multiple UX components, APIs, logic and/or analytics components that fulfil a single use case for your end users. An example of a pattern or smart component might be an address look-up capability. These smart components are also reusable and are regularly repeated across multiple products within an organisation. Build these as components too.

- Embrace Cross-Functional Teams: Building your Design System (and your components) with cross-functional teams where Design and Engineering work together will ensure you end up with a Design System that benefits both your Designers AND your Engineers. Doing this will mean you don’t end up with a copy/paste code repo OR a Designer-only UI kit.
- Bake-in your Analytics: If you’ve been around digital development for a while, you’ll be all too aware that when it comes to crunch time on a release, analytics is usually one of the first things to be de-scoped. If your analytics capturing is built into the components in your Design System library, you can be assured that at least a basic level of data is included in your build, which is better than nothing!
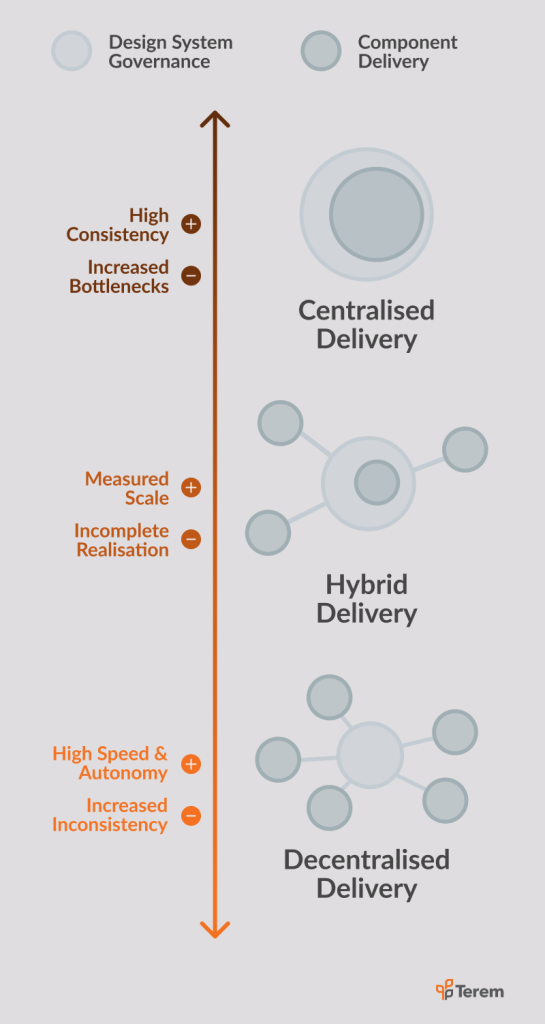
- To decentralise or not to decentralise?: Consider the right governance and processes for your teams, and whether they support the digital delivery methods you want (and vice versa).

- Metrics, metrics, metrics! Measure the performance of your Design System, covering both the components themselves as well as the platform as a whole. Identify snowflakes (single-use components) or process blockers early, and make sure they’re resolved, one way or another.
Hopefully, thinking through these suggestions and creating actions from them will help you to push towards reaching the ideal 50% increase in productivity for your digital teams that a Design System can bring.
Closing Remarks
Hopefully, you have a great grasp of what a Design System is, what it can do for you and what you should do for it (or what good looks like). Go forth and conquer!
… and watch this space for the next post in the series, a How do I know if I need a Design System?
If you have any questions about Design Systems, please feel free to reach out to the author, Bec Monfries.

Bec Monfries
Partner,
Digital Build & App Modernisation
After 15 years’ working in Project, Program and Product Delivery, Bec has delivered numerous products to market across multiple industries, platforms, organisation types and using various technologies. Bec has extensive experience in Agile and product-excellence approaches, bringing an outside-in view to the delivery of products to market, and leading efficiency into organisations’ product development capabilities. Bec brings together her experience and knowledge from multiple industries, organisations and products, to ensure Terem’s deliveries are not only excellent and efficient, but also enjoyable.